Оптимизация изображений для сайта онлайн

Здравствуйте, уважаемые читатели. Тема сегодняшней статьи «Оптимизация изображений для сайта онлайн».
Любой пользователь ежедневно сталкивается с огромным количеством различных изображений в интернете. Именно картинки привлекают внимание на всевозможных сайтах, начиная от новостных порталов, соцсетей, мессенджеров и заканчивая электронной почтой.
Когда вы, как посетитель просто блуждаете по интернету в поисках интересной и полезной информации, вас интересует содержимое картинок, то есть то, что на них изображено.
Когда же вы сами размещаете графику в интернете, здесь не просто важно следить за тем, что изображено, но ещё и за таким параметром как «вес» изображения. От этого зависит и скорость загрузки страниц ваших сайтов и объем занимаемой памяти на хостинге.
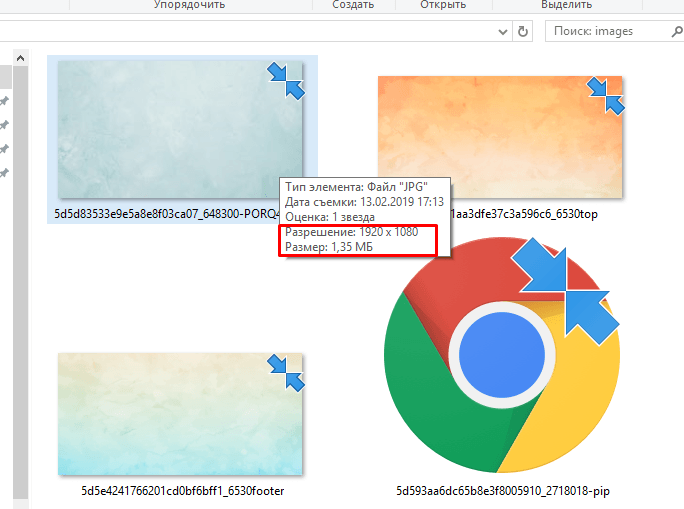
На скриншоте ниже я отметил два параметра на которые стоит обращать внимание:

- Разрешение — это размер по вертикали и горизонтали;
- Размер — 1,35 мб означает «вес». То есть количество занимаемой памяти на жестком диске или на хостинге.
Эти два параметра связаны. Как правило, чем больше разрешение, тем больше вести картинка.
Именно второй параметр влияет на скорость загрузки изображений на ваших сайтах.
Оптимизация изображений для сайта онлайн
Чтобы картинки максимально подходили под те или иные задачи, необходимо заниматься их оптимизацией. Для этого можно воспользоваться либо каким-нибудь графическим редактором, либо использовать специальные сервисы.
Давайте рассмотрим два бесплатных online-сервиса для оптимизации изображений.
Сервис Tinypng
Первый сервис tinypng и его клон tinyjpg.
Очень популярный сервис, который позволяет быстро оптимизировать изображения в формате PNG и JPG.
За одни раз можно оптимизировать до 20 картинок с весом не более 5 мб каждое.
Чтобы снять данное ограничение, необходимо перейти на платный аккаунт. Но для большинства пользователей хватит даже бесплатных возможностей.
Сервис Kraken.io
Данный сервис имеет ограничение на бесплатном тарифе — не больше 1 мб на каждый файл.
При этом он способен работать не только с PNG и JPG, но с таким типом файлов как SVG.
Оба сервиса англоязычные, но с функционалом можно разобраться очень быстро. Для работы достаточно просто загрузить на один из сервисов свои картинки и сервис их обработает.
Для владельцев блогов на WordPress станет приятным дополнением то, что вы можете скачать и установить плагины для своего сайта с любого из этих сервисов. Эти плагины позволяют заниматься оптимизацией графики прямо на блоге.
С помощью этих сервисов вы можете очень быстро привести свои изображения «в порядок».
Навык работы с графикой, является одним из основных, который должен быть в арсенале интернет-предпринимателя. Оптимизация изображений — это только одна из множества составляющих данного навыка.
Напишите в комментариях занимаетесь ли вы работой с графикой, в частности оптимизацией изображений. Если «да», то какие инструменты используете в своей работе?
Кстати, оптимизация изображений может быть критически важным критерием при оформлении электронных рассылок. О том как оформлять рассылки вы можете узнать в практикуме «Оформление e-mail своими руками«. Подробности здесь >>>
Мой Teleram-канал
Моя группа Вконтакте
Моя группа в Одноклассниках