Как сделать сайт html?

Здравствуйте. Сегодня я вам расскажу как сделать сайт html. Мы разберем преимущества и недостатки такого способа создания сайтов.
Прежде всего давайте разберемся с аббревиатурой html.
Как говорит Википедия, HTML (HyperText Markup Language — «язык гипертекстовой разметки») язык разметки документов для просмотра веб-страниц в браузере. Другими словами внешний вид сайтов, которые вы видите в интернете, обязаны своим внешним видом как раз технологии HTML.
Если бы не HTML, то сайты выглядели бы как обычный текст в блокноте.
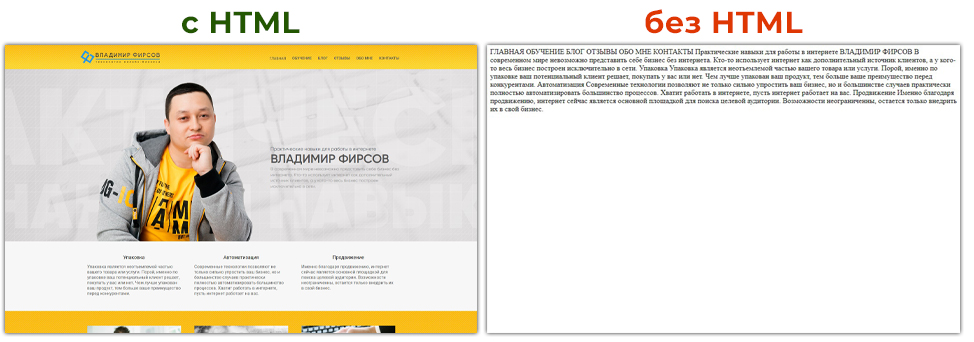
Для примера главная страница моего сайта с html и без него:

Думаю разница очевидна. То есть именно благодаря языку гипертекстовой разметки мы можем разместить элементы на сайте в конкретной последовательности и задать им определенные свойства.
Конечно, HTML — это не единственная технология, которая отвечает за внешний вид сайта и за поведение элементов на странице, но одна из ключевых.
На данный момент для создания сайтов используется целый набор разнообразных технологий, которые позволяют создавать впечатляющий внешний вид веб-страниц, но в основе остается HTML.
Давайте мы с вами подручными инструментами создадим сайт с помощью HTML.
Так как HTML-код состоит из обычного текста, то для работы мы можем использовать стандартную программу «Блокнот» или любой другой текстовый редактор. Это не принципиально и на конечный результат никак не повлияет.
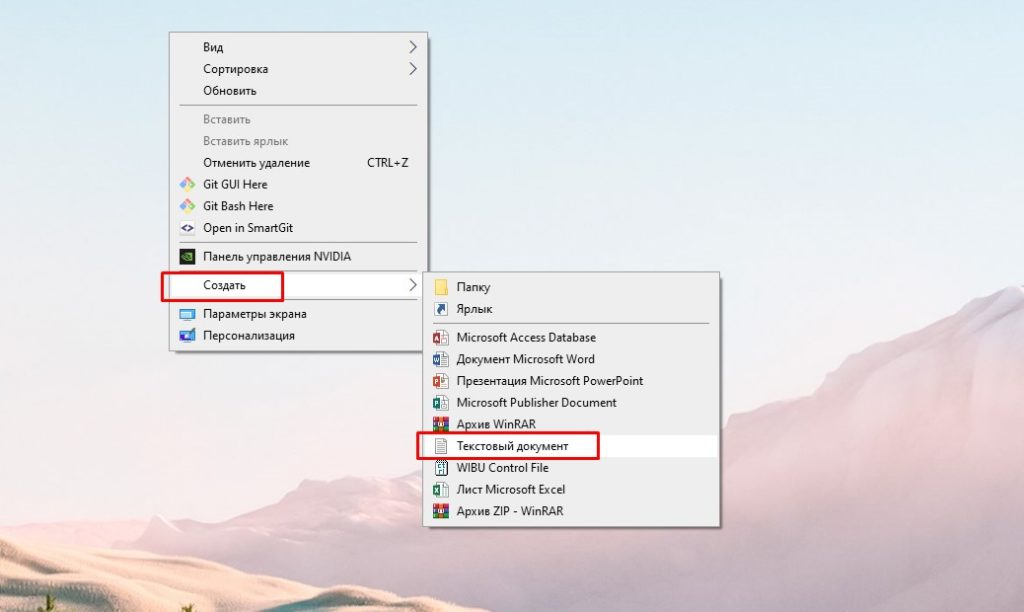
Щелкните на рабочем столе правой кнопкой мыши. У вас откроется контекстное меню. Наведите курсор на пункт «Создать». Появиться подменю. Выберите «Текстовый документ».

Далее можете указать имя документа:

Для примера я назову его «сайт»:

Теперь открываем этот файлик двойным щелчком левой кнопки мыши. Вот что сейчас должно быть у вас на экране:

Открылся пустой текстовый документ в программе «Блокнот».
Как из этого документа сделать сайт?
На самом деле, нам достаточно написать какой-то текст, который вы хотите увидеть на сайте и сохранить это документ специальным образом.
Например, давайте напишем в документе фразу «Мой первый сайт»

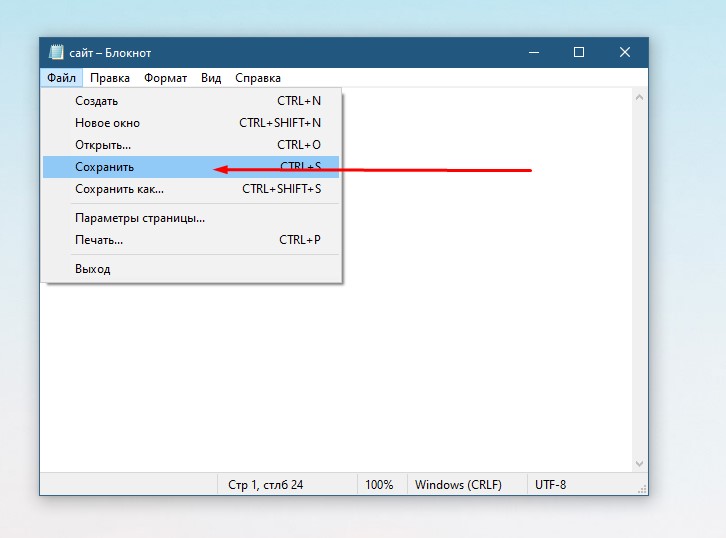
Теперь нужно документ сохранить. Если его сохранить стандартным способом через меню:

То мы получим обычный текстовый документ, а не сайт. Так что этот способ нам не подойдет.
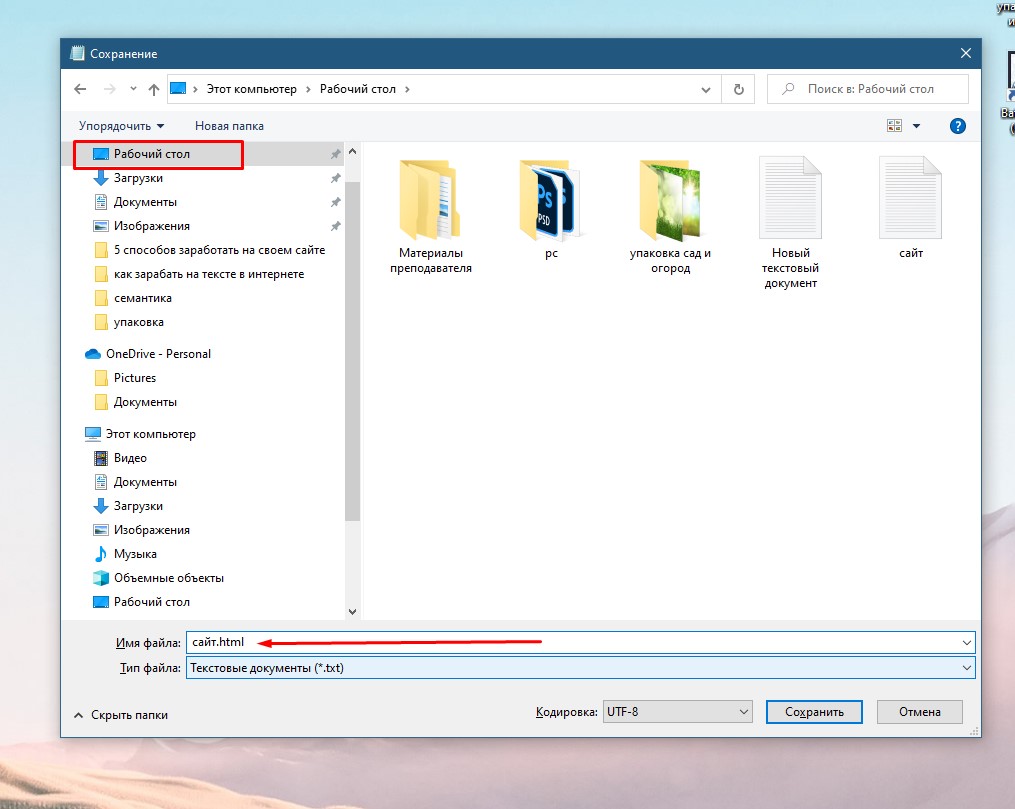
Чтобы получился именно сайт, нужно выбрать пункт «Сохранить как…»

У вас откроется окно с параметрами сохранения. Здесь нужно во-первых, указать куда мы сохраняем наш сайт. Я выбрал в колонке слева «Рабочий стол», далее в поле «Имя файла» нам к имени «сайт» нужно добавить такой хвост «.html». После этого нажимаем «Сохранить».

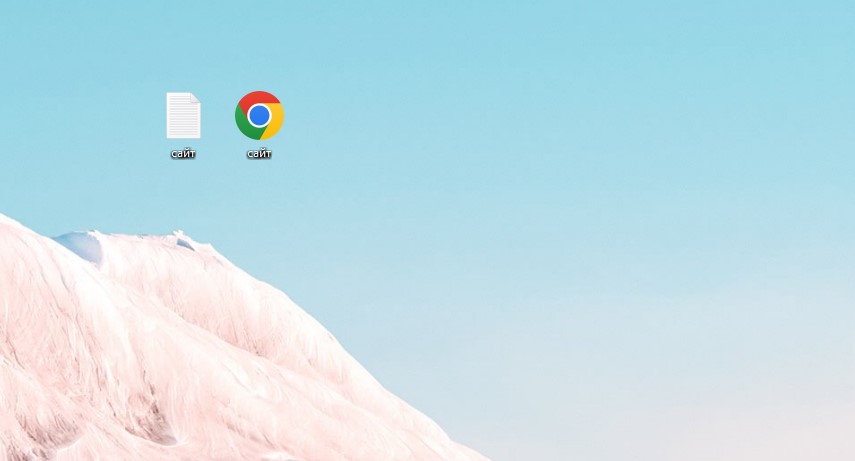
После всех перечисленных манипуляций у вас на рабочем столе должно появиться ещё два файла:

Один файл — текстовый документ с именем «сайт»(на скриншоте он у меня слева). Второй с таким же именем — это html-документ. Их можно легко отличить по значку.
Обратите внимание в вашем случае, значки могут иметь другой вид. Это будет зависеть от настройки операционной системы. На работоспособности это никак не отразится.
Теперь попробуйте открыть эти файлы.
Первый откроется в блокноте, а второй откроется в браузере.

Вот какой сайт у меня получился.
Правда сайтом эту страницу можно назвать весьма условно. Давайте его немного преобразуем и внедрим в код нашего документа html.
Откройте опять текстовый редактор и добавьте к нашей фразе слева такой текст <h1>, а с права </h1>. Эти значения в скобках называются тэги. Вот так:

Теперь сохраните документ. На этот раз можно выбрать пункт «Сохранить»:

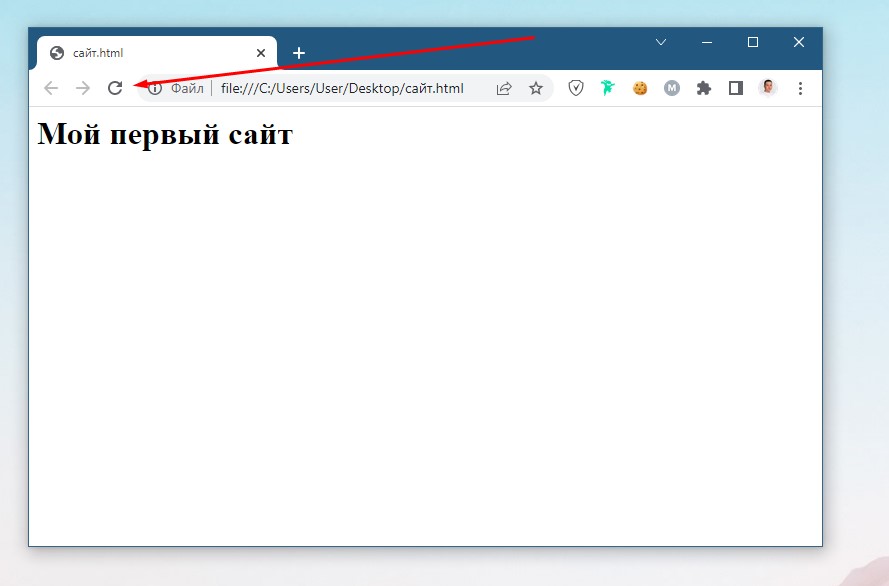
Теперь вернитесь в браузер и обновите страницу с помощью закругленной стрелки:

Обратите внимание на то, как изменился наш сайт: надпись стала гораздо заметнее.
Это сработала HTML-разметка. То есть мы с помощью тэгов указали браузеру, что элемент который находится между ними нужно отображать, как заголовок.
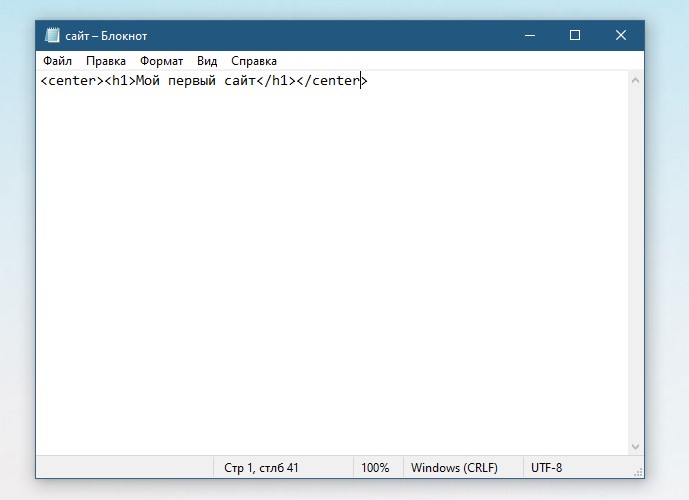
Попробуйте добавить в код ещё два тега слева и справа: <center> и </center>. Вот так:

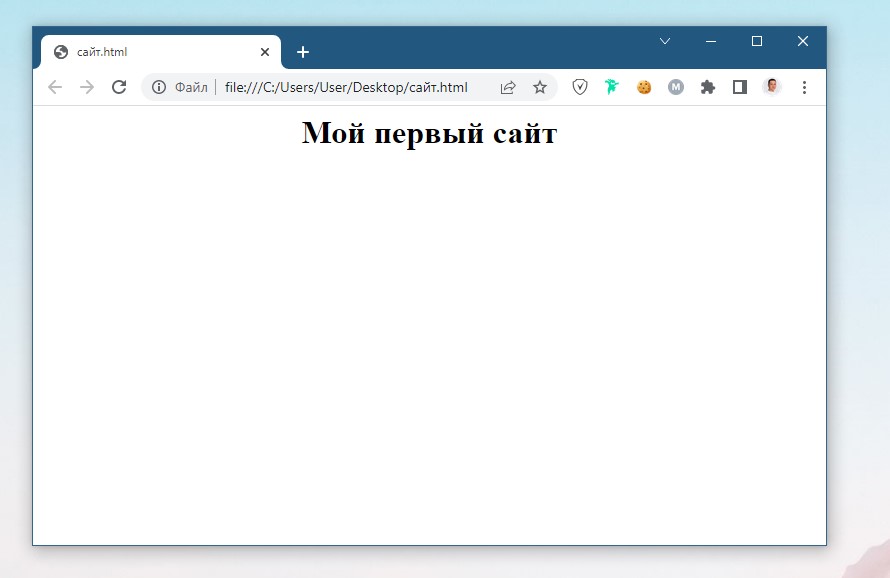
Сохраните документ и обновите страницу в браузере. Вот что вы увидите:

Наш заголовок разместился по центру.
Такими манипуляциями можно собрать целый сайт с множеством элементов.
Я подобным образом много лет назад создал свой первый сайт, который имел десятки страниц, именно в «блокноте».
Естественно, современные сайты создаются уже не в блокноте, а используются другие инструменты, но суть от этого не меняется.
Для тех, кто хочет создать сайт на HTML
Если вас заинтересовала эта тема, то я советую прежде чем погружаться в конкретику, познакомиться с моим руководством «5 способов заработать на своем сайте«.

Понимание, каким образом сайты могут помочь вам создать доход в интернете очень сильно может помочь вам в дальнейшей работе. Скачать руководство можете здесь >>>
Сегодня мы с вами рассмотрели тему «Как сделать сайт html?». Если вы интересуетесь работой в интернете, приглашаю вас в свои соц.сети: Вконтакте, Одноклассники, Телеграм.
Мой Teleram-канал
Моя группа Вконтакте
Моя группа в Одноклассниках

